2025-01-16 14:57:33
随着业务的发展,小程序承载的功能愈来愈多,对小程序的运行性能提出了更高的要求。
为了协助开发者更好地排查小程序的性能和体验问题,小程序团队推出了——
微信小程序性能诊断工具
诊断工具秉承简单、好用的理念,开发者可轻松开启诊断,只需操作自己的小程序,工具就会做实时全面的检测,结束时会自动生成性能诊断报告,操作门槛低,报告来源真实。
诊断工具会从以下方面对小程序进行检测,并给出针对性的优化建议;在部分指标中,诊断工具也会尝试给出预估的优化空间。
1.启动性能:指小程序从用户点击启动到页面完全可交互的过程中的性能表现,包括应用加载的速度、初始化资源的效率以及首屏渲染的速度等。
2.跳页性能:关注用户在小程序内部从一个页面跳转到另一个页面时的性能表现,涉及到页面加载速度、数据处理效率以及页面渲染速度等多个方面。
3.最佳实践:指在小程序开发和运维过程中推荐采用的一系列优化策略和方法,旨在提升代码质量、增强应用稳定性、优化性能表现以及提高用户体验。
4.操作体验:关注用户在使用小程序过程中的交互体验,包括元素的可点击性、交互的响应时间以及界面的流畅性等,提升用户的满意度和留存率,避免因操作不便或响应迟缓而导致的用户流失。
5.网络性能:涉及小程序在进行数据传输和处理时的效率和稳定性,优化网络性能可以减少数据加载时间,提升用户体验,尤其是在网络环境较差的情况下更为重要。
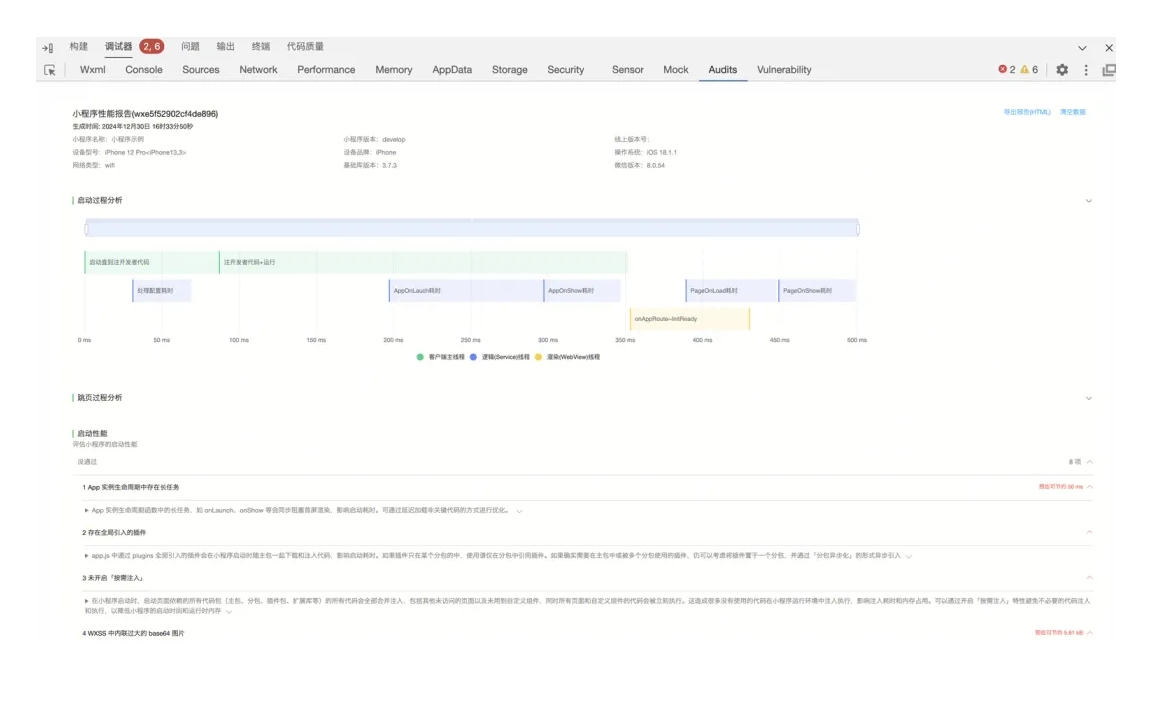
此外,诊断报告还绘制了小程序运行的「启动」和「跳页」时序图,开发者可根据页面路径进行筛选,直观的看到路由过程中各主要阶段的耗时。
关于诊断工具各方面性能的诊断指标,可参考性能诊断工具评测标准
诊断工具支持在真机的「开发版/体验版」中运行,对于环境要求如下:
基础库: 3.7.0 及以上版本
iOS 客户端: 8.0.54 及以上版本
Android 客户端: 8.0.55 及以上版本
微信开发者工具: 开发版(Nightly Build)1.06.2411272 及以上版本
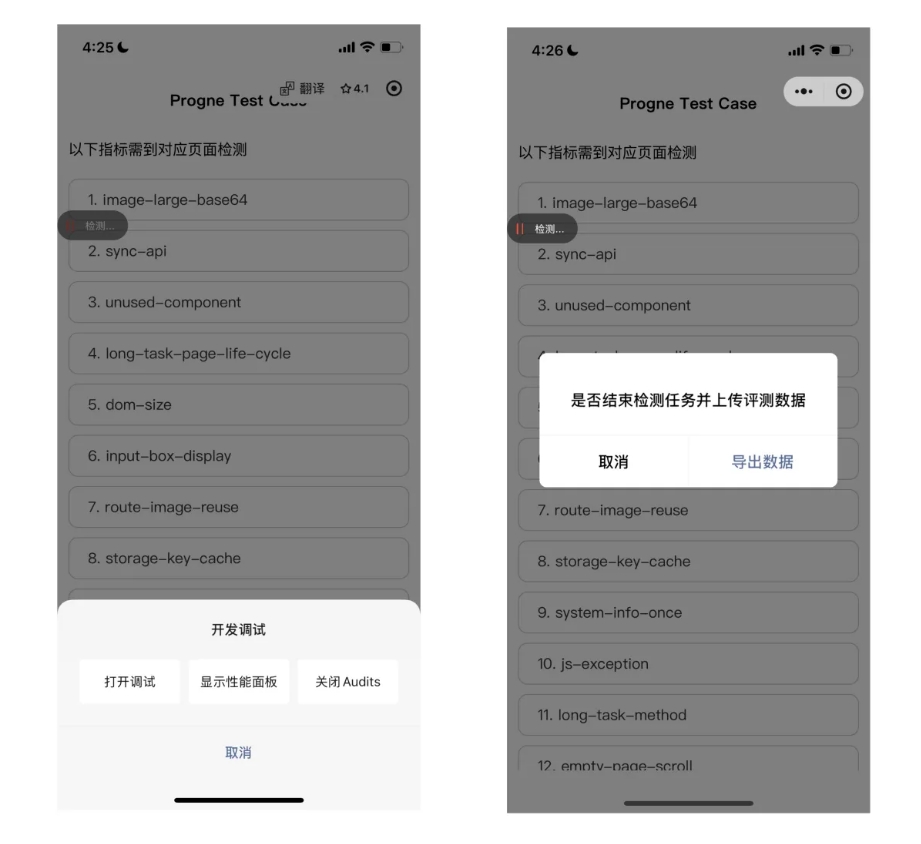
1.打开「开发版/体验版」小程序,并从小程序菜单中开启诊断工具

点击「重启并自动开启检测」后,会自动关闭当前小程序,下次打开时自动检测,页面中出现「检测中」标识。
2.在开启检测后,进入到需要检测的小程序页面,正常操作。
3.操作结束后,在小程序菜单中,点击「开发调试-关闭 Audits」

可看到有弹窗弹出,点击「导出数据」将 JSON 文件分享到微信里。
4.打开微信开发者工具,在调试器中,点击「Audits」,将上一步获得的 JSON 文件拖入,即可查看报告。

为了体验与安全考虑,诊断工具仅支持在「开发版/体验版」中展开检测,且启动需要小程序项目成员主动操作激活。
另外,诊断工具是根据运行时的页面表现做诊断判定,覆盖范围依赖开发的操作路径,开发者应可能操作关键路径,触发页面滚动、轮播之类的操作。
更多详细信息请参考微信官方文档-性能诊断工具